Webpage design is term to represent proper arrangement of the objects. If you want to design webpages in asp.net using master page, you should use visual studio IDE (Integrated Development Environment).
Lets take a simple steps for webpage design using master page and CSS.
Step-1 : Open visual studio , i have visual studio 2010 IDE
Step-2 : Select new website under file menu.
Step-3 : In the left pane select visual c# also select ASP.NET Empty website in the middle pane in New website window.
Step-4 : Open Add new item window using Ctrl+Shift+A and select master page. Also select "place code in separate file" check box
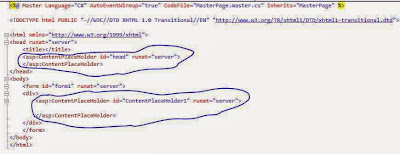
Step-5 : Here, simple demonstration of master page.
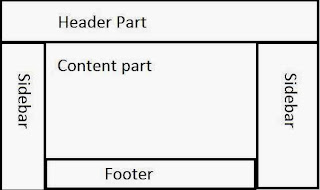
Step-6: Before further designing take a rough diagram of your webpage, suppose your page look like.
Step-7 : Now, we will start designing in master page. First we take HTML table just after <form> tag, Bydefault table contains three rows and three columns.
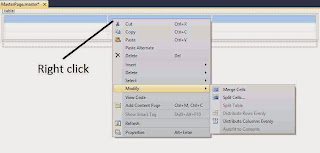
Step-8 : Select all cell of the first row for designing Header part, merge all of them by selecting "MergeCells" in modify menu.
Step-9 : Similarly again Merge cell for designing sidebar,content, and footer part.
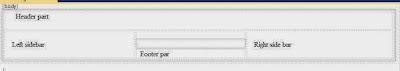
Step-10 : Place ContentPlaceHolder in content part. Now your master page look like.
Lets take a simple steps for webpage design using master page and CSS.
Step-1 : Open visual studio , i have visual studio 2010 IDE
Step-2 : Select new website under file menu.
Step-3 : In the left pane select visual c# also select ASP.NET Empty website in the middle pane in New website window.
Step-4 : Open Add new item window using Ctrl+Shift+A and select master page. Also select "place code in separate file" check box
Step-5 : Here, simple demonstration of master page.
Step-6: Before further designing take a rough diagram of your webpage, suppose your page look like.
Step-7 : Now, we will start designing in master page. First we take HTML table just after <form> tag, Bydefault table contains three rows and three columns.
Step-8 : Select all cell of the first row for designing Header part, merge all of them by selecting "MergeCells" in modify menu.
Step-9 : Similarly again Merge cell for designing sidebar,content, and footer part.
Step-10 : Place ContentPlaceHolder in content part. Now your master page look like.
Step-11 : Add new Item using Ctrl+Shift+A , select webform which extension as .aspx. Also this page inherits from master page so select master page check Box and press add button.
Step-12 : Now you can see your default.aspx page inherits layout of the master page.




Tidak ada komentar:
Posting Komentar