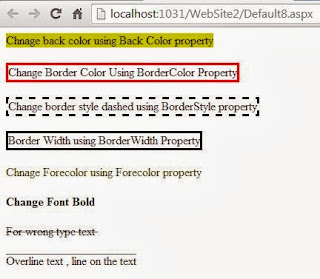
If you want to change text style of the Listbox control dynamically then you must use listbox property at runtime. such as
ListBox1.Font.Size = 10;
Note : some property does not appear at runtime , those properties are:
overline,underline etc.
ListBox1.Font.Size = 10;
Note : some property does not appear at runtime , those properties are:
overline,underline etc.
lets take an simple example:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default16.aspx.cs" Inherits="Default16" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" runat="server" Font-Overline="True" Height="184px"
Width="251px">
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Orange </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Grapes</asp:ListItem>
</asp:ListBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
style="height: 26px" Text="Chnage text style" />
<br />
</div>
</form>
</body>
</html>
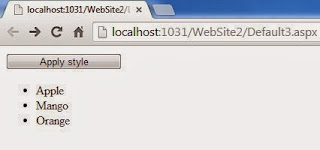
Output <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" runat="server" Font-Overline="True" Height="184px"
Width="251px">
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Orange </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Grapes</asp:ListItem>
</asp:ListBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
style="height: 26px" Text="Chnage text style" />
<br />
</div>
</form>
</body>
</html>