Using the AccessKey property you can directly navigate to the control Or you can say directly focus to the control. Accesskey property is basically used for when you have a large page content and you want to directly navigate to particular control on that time you should use AccessKey property. Another one example is , suppose your mouse are not working properly on that time AccessKey will working for focusing control.
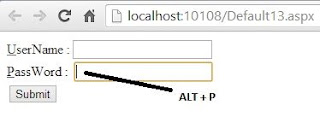
Output
 |
| source : franz.com |
In Above mentioned diagram suppose you have not mouse Then , i am asking you that How to do check, given CheckBoxes. Lastly i am telling you that if you want make user friendly software then you should use AccessKey property with some value. Bydefault AccessKey is set to null no more value assign to Accesskey that means not set.
Lets take a simple example
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="auto-style1">U</span>serName :
<asp:TextBox ID="TextBox1" runat="server" AccessKey="U" Width="159px"></asp:TextBox>
<br />
<span class="auto-style1">P</span>assWord :
<asp:TextBox ID="TextBox2" runat="server" AccessKey="P" Width="157px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Submit" />
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="auto-style1">U</span>serName :
<asp:TextBox ID="TextBox1" runat="server" AccessKey="U" Width="159px"></asp:TextBox>
<br />
<span class="auto-style1">P</span>assWord :
<asp:TextBox ID="TextBox2" runat="server" AccessKey="P" Width="157px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Submit" />
</div>
</form>
</body>
</html>


Tidak ada komentar:
Posting Komentar