If you want to apply Required Field validation on DropDownList then you must use RequiredFieldValidator Control.In DropDownlist you can select only single item at a time.So your selected property of dropdownlist is match with initial value of RequiredField Validator control.The logic behind the validation is if your DropDownlist selected text is match with initial value of Required Field validator then your validation get active and generate Some text error.
if(DropDownlist.SelectedItem.Text ==RequiredFieldValidator1.InitialValue)
//get error
Outputif(DropDownlist.SelectedItem.Text ==RequiredFieldValidator1.InitialValue)
//get error
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
}
protected void Page_Load(object sender, EventArgs e)
{
RequiredFieldValidator1.InitialValue = DropDownList1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Height="30px" Width="149px" AutoPostBack="True">
<asp:ListItem>select one</asp:ListItem>
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Orange</asp:ListItem>
</asp:DropDownList>
<br />
</div>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="DropDownList1" ErrorMessage="RequiredFieldValidator">Please Select Item</asp:RequiredFieldValidator>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</form>
</body>
</html>
Output<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
}
protected void Page_Load(object sender, EventArgs e)
{
RequiredFieldValidator1.InitialValue = DropDownList1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Height="30px" Width="149px" AutoPostBack="True">
<asp:ListItem>select one</asp:ListItem>
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Orange</asp:ListItem>
</asp:DropDownList>
<br />
</div>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="DropDownList1" ErrorMessage="RequiredFieldValidator">Please Select Item</asp:RequiredFieldValidator>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</form>
</body>
</html>
If you set Initial value for single given list of item in a DropDownlist then you apply validation on single item.
lets take an example.
Before run your application set your initial value of requiredField validator control =select one
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
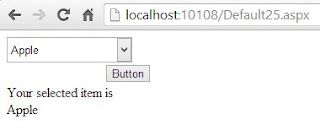
Label1.Text += "Your selected item is <br/>"+DropDownList1.SelectedItem.Text;
}
protected void Page_Load(object sender, EventArgs e)
{
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Height="30px" Width="149px" AutoPostBack="True">
<asp:ListItem Selected="True">select one</asp:ListItem>
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Orange</asp:ListItem>
</asp:DropDownList>
<br />
</div>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="DropDownList1" ErrorMessage="RequiredFieldValidator" InitialValue="select one">Please Select Item</asp:RequiredFieldValidator>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text += "Your selected item is <br/>"+DropDownList1.SelectedItem.Text;
}
protected void Page_Load(object sender, EventArgs e)
{
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Height="30px" Width="149px" AutoPostBack="True">
<asp:ListItem Selected="True">select one</asp:ListItem>
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Orange</asp:ListItem>
</asp:DropDownList>
<br />
</div>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="DropDownList1" ErrorMessage="RequiredFieldValidator" InitialValue="select one">Please Select Item</asp:RequiredFieldValidator>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
</form>
</body>
</html>




Tidak ada komentar:
Posting Komentar