The DataList Control
The DataList control is a Data bound control that display data by using templates. These templates define controls and HTML elements that should be displayed for an item. The DataList control exists within the System.Web.UI.WebControl namespace.Now , lets take an example.
How to bind DataList Control using the SqlDataSource
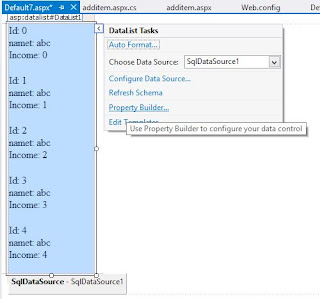
Follow some steps for binding Datalist to SqlDataSource . Steps same as Previous post. Basically SqlDataSource is used to connect front-end to back-end using connection string . Connection string saved in configuration file.Now , After establishing connection you have to use property builder through ShowSmart tag.
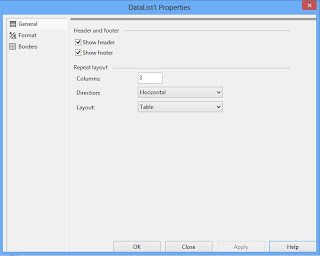
Select Property Builder link , Now after selected a new window will open
Run You Application
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" DataKeyField="Id" DataSourceID="SqlDataSource1" Height="285px" RepeatColumns="3" RepeatDirection="Horizontal" Width="134px">
<ItemTemplate>
Id:
<asp:Label ID="IdLabel" runat="server" Text='<%# Eval("Id") %>' />
<br />
namet:
<asp:Label ID="nametLabel" runat="server" Text='<%# Eval("namet") %>' />
<br />
Income:
<asp:Label ID="IncomeLabel" runat="server" Text='<%# Eval("Income") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [footerex]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
Output <!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" DataKeyField="Id" DataSourceID="SqlDataSource1" Height="285px" RepeatColumns="3" RepeatDirection="Horizontal" Width="134px">
<ItemTemplate>
Id:
<asp:Label ID="IdLabel" runat="server" Text='<%# Eval("Id") %>' />
<br />
namet:
<asp:Label ID="nametLabel" runat="server" Text='<%# Eval("namet") %>' />
<br />
Income:
<asp:Label ID="IncomeLabel" runat="server" Text='<%# Eval("Income") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [footerex]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>



Tidak ada komentar:
Posting Komentar