If you want to apply RequiredField Validator to ListBox control then you should drop Required FieldValidator on design window. In previous example how to use RequiredFieldValidator control.
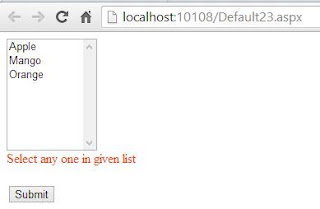
Output<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "you are selected <br/>" + ListBox1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" runat="server" Height="136px" Width="110px">
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Orange</asp:ListItem>
</asp:ListBox>
<br />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="ListBox1" ForeColor="#FF3300">Select any one in given list</asp:RequiredFieldValidator>
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" />
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "you are selected <br/>" + ListBox1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" runat="server" Height="136px" Width="110px">
<asp:ListItem>Apple </asp:ListItem>
<asp:ListItem>Mango</asp:ListItem>
<asp:ListItem>Orange</asp:ListItem>
</asp:ListBox>
<br />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="ListBox1" ForeColor="#FF3300">Select any one in given list</asp:RequiredFieldValidator>
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" />
</div>
</form>
</body>
</html>

Tidak ada komentar:
Posting Komentar