DotNet provides easy methods for inserting values to database tables or you can say that dotnet reduce lots of code for binding.
There are many properties exist in DOTNET library for inserting records into the database table such as Control , Cookies , Form , Profile, Querystring , Route and session. Here we are going to insert record into database table through dotnet controls .If you want to add record from the control using GridView InsertParameters then you can follow some steps :
Step-1 : Add control to the Design page.
Step-2: Add one GridView control to the Design page.
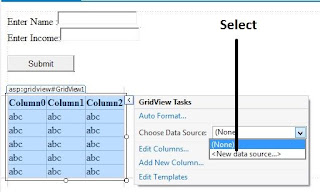
Step-3: Choose DataSource from the showsmart tag.
There are many properties exist in DOTNET library for inserting records into the database table such as Control , Cookies , Form , Profile, Querystring , Route and session. Here we are going to insert record into database table through dotnet controls .If you want to add record from the control using GridView InsertParameters then you can follow some steps :
Step-1 : Add control to the Design page.
Step-2: Add one GridView control to the Design page.
Step-3: Choose DataSource from the showsmart tag.
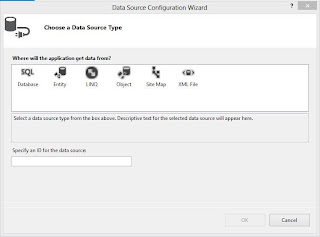
Step-4: Select DataSource as SQL in Configuration wizard
Step-5: If your database exist in your solution explorer then you can select database from dropdown otherwise make a new connectionString using New Connection button
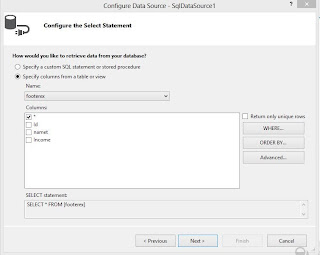
Step-6 : Select II radio button (specify columns from a table view) in given configure DataSource. Also click Advance button for selecting special features.
Step-7: If your table having one primary key then your CheckBox are enabled otherwise your checkbox will disabled so specify one primary key column in your table column for using special feature.
Step-8: Test Your Query by pressing Test Query Button. Also click to Finish button.
Step-9 : Open your page in source mode. Now your code look like
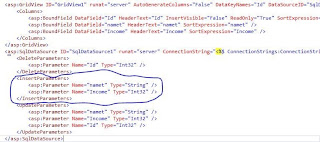
Step-10 : Edit your InsertParameters. Replace asp:Parameter to asp:ControlParameter also add ControlID attribute in asp:ControlParameter tag. Now my code is
<InsertParameters>
<asp:ControlParameter Name="namet" Type="String" ControlID ="TextBox1" />
<asp:ControlParameter Name="Income" Type="Int32" ControlID ="TextBox2" />
</InsertParameters>
Step-11 : Add one Insert() method of the SqlDataSource class on button click event
Your Complete code
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSource1.Insert();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Enter Name :<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
Enter Income:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" Width="107px" />
<br />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" InsertVisible="False" ReadOnly="True" SortExpression="Id" />
<asp:BoundField DataField="namet" HeaderText="namet" SortExpression="namet" />
<asp:BoundField DataField="Income" HeaderText="Income" SortExpression="Income" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" DeleteCommand="DELETE FROM [footerex] WHERE [Id] = @Id" InsertCommand="INSERT INTO [footerex] ([namet], [Income]) VALUES (@namet, @Income)" SelectCommand="SELECT * FROM [footerex]" UpdateCommand="UPDATE [footerex] SET [namet] = @namet, [Income] = @Income WHERE [Id] = @Id">
<DeleteParameters>
<asp:Parameter Name="Id" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:ControlParameter Name="namet" Type="String" ControlID ="TextBox1" />
<asp:ControlParameter Name="Income" Type="Int32" ControlID ="TextBox2" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="namet" Type="String" />
<asp:Parameter Name="Income" Type="Int32" />
<asp:Parameter Name="Id" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
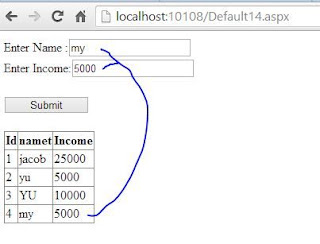
Output<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSource1.Insert();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Enter Name :<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
Enter Income:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" Width="107px" />
<br />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" InsertVisible="False" ReadOnly="True" SortExpression="Id" />
<asp:BoundField DataField="namet" HeaderText="namet" SortExpression="namet" />
<asp:BoundField DataField="Income" HeaderText="Income" SortExpression="Income" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" DeleteCommand="DELETE FROM [footerex] WHERE [Id] = @Id" InsertCommand="INSERT INTO [footerex] ([namet], [Income]) VALUES (@namet, @Income)" SelectCommand="SELECT * FROM [footerex]" UpdateCommand="UPDATE [footerex] SET [namet] = @namet, [Income] = @Income WHERE [Id] = @Id">
<DeleteParameters>
<asp:Parameter Name="Id" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:ControlParameter Name="namet" Type="String" ControlID ="TextBox1" />
<asp:ControlParameter Name="Income" Type="Int32" ControlID ="TextBox2" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="namet" Type="String" />
<asp:Parameter Name="Income" Type="Int32" />
<asp:Parameter Name="Id" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>









Tidak ada komentar:
Posting Komentar