The FormView Control
The FormView control displays a single record from the associated data source. Each row of the table displays each field of the record. For the FormView control to display content, you need to create templates for the different parts of the control. You must create a template for the mode in which the control is configured , even trough most of the templates are optional. The FormView control exists within the System.Web.UI.WebControl interface.To display the content through the FormView control, you need to create templates for different parts of the control. the mode of the control and template should be same. For Example. a FormView control that supports editing records must have an EditItem template.
Bind is the terms for connecting front-end to back-end simply. If you bind FormView control to database you may use SqlDatasource control.
Follow some steps for connecting front-end to back-end
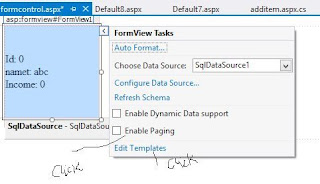
After connected, you can use Edit template property using the Show Smart tag also select paging CheckBox.
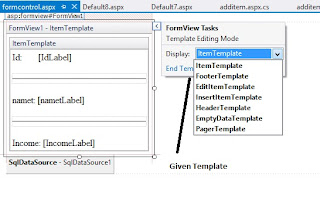
A new Dialog box open after selected Edit Template . In given template you can select display template.
There are many templates in given display template such as Item Template, Footer Template, EditItem Template , InsertItem Template , Header Template , EmptyData Template and Pager Template.
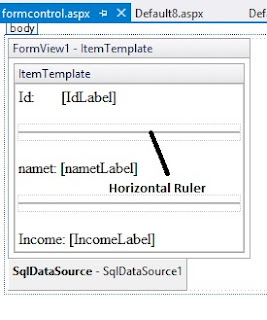
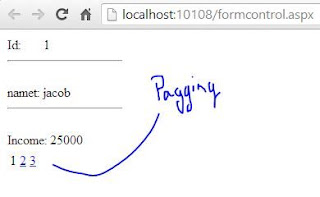
In this example we are using ItemTemplate because Item Template will show on Browser when your page first time load. So we are using horizontal ruler between the field for formating purpose.
Now , complete code is
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FormView ID="FormView1" runat="server" AllowPaging="True" DataKeyNames="Id" DataSourceID="SqlDataSource1" Height="138px" Width="142px">
<EditItemTemplate>
Id:
<asp:Label ID="IdLabel1" runat="server" Text='<%# Eval("Id") %>' />
<br />
namet:
<asp:TextBox ID="nametTextBox" runat="server" Text='<%# Bind("namet") %>' />
<br />
Income:
<asp:TextBox ID="IncomeTextBox" runat="server" Text='<%# Bind("Income") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True" CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<InsertItemTemplate>
namet:
<asp:TextBox ID="nametTextBox" runat="server" Text='<%# Bind("namet") %>' />
<br />
Income:
<asp:TextBox ID="IncomeTextBox" runat="server" Text='<%# Bind("Income") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
Id:
<asp:Label ID="IdLabel" runat="server" Text='<%# Eval("Id") %>' />
<br />
<hr />
<br />
namet:
<asp:Label ID="nametLabel" runat="server" Text='<%# Bind("namet") %>' />
<br />
<hr />
<br />
Income:
<asp:Label ID="IncomeLabel" runat="server" Text='<%# Bind("Income") %>' />
<br />
</ItemTemplate>
</asp:FormView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [footerex]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FormView ID="FormView1" runat="server" AllowPaging="True" DataKeyNames="Id" DataSourceID="SqlDataSource1" Height="138px" Width="142px">
<EditItemTemplate>
Id:
<asp:Label ID="IdLabel1" runat="server" Text='<%# Eval("Id") %>' />
<br />
namet:
<asp:TextBox ID="nametTextBox" runat="server" Text='<%# Bind("namet") %>' />
<br />
Income:
<asp:TextBox ID="IncomeTextBox" runat="server" Text='<%# Bind("Income") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True" CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<InsertItemTemplate>
namet:
<asp:TextBox ID="nametTextBox" runat="server" Text='<%# Bind("namet") %>' />
<br />
Income:
<asp:TextBox ID="IncomeTextBox" runat="server" Text='<%# Bind("Income") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
Id:
<asp:Label ID="IdLabel" runat="server" Text='<%# Eval("Id") %>' />
<br />
<hr />
<br />
namet:
<asp:Label ID="nametLabel" runat="server" Text='<%# Bind("namet") %>' />
<br />
<hr />
<br />
Income:
<asp:Label ID="IncomeLabel" runat="server" Text='<%# Bind("Income") %>' />
<br />
</ItemTemplate>
</asp:FormView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [footerex]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>




Tidak ada komentar:
Posting Komentar