The RadioButtonList Control
The RadioButtonList control displays data as a column of radio buttons and provides you with an easy way to display a single selection in the radio button group. The RadioButtonList control exists within the System.Web.UI.WebControls namespace. One useful aspect of this control is that the list of radio buttons can be generated at runtime through data binding. To determine the item that is selected in a RadioButton control, you can test the SelectedItem property of the list. You can also determine the index of the selected item with the SelectedIndex property .This class is also inherited from the ListControl class.
Public Properties of the RadioButtonList class
TextAlign : Obtains or sets the text alignment for the radio button caption.Application of the RadioButtonList Control
- In Examination paper design
 |
| Source : infosolutionsgoa.com |
Lets take an example
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1.Text = "Your selected item is <br/>"+RadioButtonList1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True" DataSourceID="SqlDataSource1" DataTextField="namet" DataValueField="Id" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [footerex]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1.Text = "Your selected item is <br/>"+RadioButtonList1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True" DataSourceID="SqlDataSource1" DataTextField="namet" DataValueField="Id" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [footerex]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
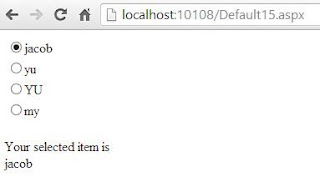
Output

Tidak ada komentar:
Posting Komentar