In visual studio 2010 you can assign only three values to the TextMode property , Those values are SingleLine , MultiLine and Password. But in visual studio 2012 you can set lots of value to the TextMode property Those values are SingleLine , MultiLine, Password, Email,Date , DateTime,URl etc All values are given below diagram.
Output
Now all values we are using one by one :
MultiLine : In MultiLine TextBox you can take multiple rows but in single line TextBox you can take only single row. MultiLine TextBox is used where you need multiple rows like address of person.
Lets take an example of MultiLine TextBox . Drag one TextBox control to the design window and set MultiLine to TextMode property.
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
Output
SingleLine TextBox : In SingleLine TextBox You can take only single row means your TextBox does not support enter key. Lets take an example of SingleLine TextBox.
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
Password TextBox : In password TextBox your input character will change in circular filled disc or circle.
normally password TextBox is used where you need security. Lets take an example
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" TextMode="Password" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
Output<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" TextMode="Password" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
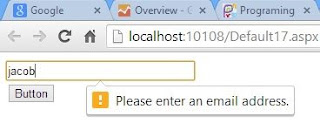
Email TextBox : You can set TextMode property is email in visual studio 2012. HTML5 gives a new functionality to the web page such as email validation . you don't required expression validator for email validation . lets take an example of email validation feature in HTML5 .
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" TextMode="Email" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
Output<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TextBox ID="TextBox1" runat="server" TextMode="Email" Width="213px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>
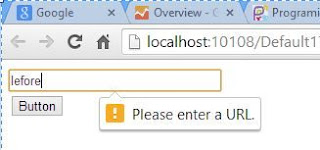
Url : TextMode property is set to url then you will assign url to the TextBox. Its also a validator ,
line of code
<asp:TextBox ID="TextBox1" runat="server" TextMode="Url" Width="213px"></asp:TextBox>
Output







Tidak ada komentar:
Posting Komentar