Step-1 : First design database table in visual studio
Step-2 : Drag and drop GridView control from ToolBox to Design window
Step-3 : Select Choose data source by show smart tag.
Step-2 : Drag and drop GridView control from ToolBox to Design window
Step-3 : Select Choose data source by show smart tag.
Step-4 : Select SQL Database in Data Source Configuration wizard.
Step-5 : Select your database by dropdownlist in "Choose your data connection" wizard
your connection string will appeared.
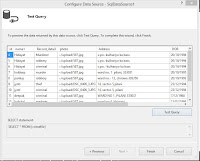
Step-6 : Select Table or Column name using "Configure the select statement" wizard.
Step-7: Press Test Query button
Step-8: Run your Application
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="sqldatabindgrid.aspx.cs" Inherits="sqldatabindgrid" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id" DataSourceID="SqlDataSource2">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" InsertVisible="False" ReadOnly="True" SortExpression="Id" />
<asp:BoundField DataField="name1" HeaderText="name1" SortExpression="name1" />
<asp:BoundField DataField="Record_detail " HeaderText="Record_detail " SortExpression="Record_detail " />
<asp:BoundField DataField="photo" HeaderText="photo" SortExpression="photo" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" />
<asp:BoundField DataField="DOB" HeaderText="DOB" SortExpression="DOB" />
<asp:BoundField DataField="Date" HeaderText="Date" SortExpression="Date" />
<asp:BoundField DataField="Nomination" HeaderText="Nomination" SortExpression="Nomination" />
<asp:BoundField DataField="present_time" HeaderText="present_time" SortExpression="present_time" />
<asp:BoundField DataField="charge" HeaderText="charge" SortExpression="charge" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [crimefile]"></asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [crimefile]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id" DataSourceID="SqlDataSource2">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" InsertVisible="False" ReadOnly="True" SortExpression="Id" />
<asp:BoundField DataField="name1" HeaderText="name1" SortExpression="name1" />
<asp:BoundField DataField="Record_detail " HeaderText="Record_detail " SortExpression="Record_detail " />
<asp:BoundField DataField="photo" HeaderText="photo" SortExpression="photo" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" />
<asp:BoundField DataField="DOB" HeaderText="DOB" SortExpression="DOB" />
<asp:BoundField DataField="Date" HeaderText="Date" SortExpression="Date" />
<asp:BoundField DataField="Nomination" HeaderText="Nomination" SortExpression="Nomination" />
<asp:BoundField DataField="present_time" HeaderText="present_time" SortExpression="present_time" />
<asp:BoundField DataField="charge" HeaderText="charge" SortExpression="charge" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [crimefile]"></asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [crimefile]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>






Tidak ada komentar:
Posting Komentar