Code render blocks define the inline code or inline expressions that are executed when a web page is rendered. The inline code is then executed by the server and the output is displayed on the client browser that requested for the page. The code render blocks are capable of displaying information on the client browser without customarily calling the write method. The code render blocks are represented on a page by the <% %> symbols. The code present inside these symbols is executed in the top-down manner. Now, let's put the concept of code render bock into use by creating an application, CodeRenderBlock. This application use a code render block to implement a loop used for changing the text size.
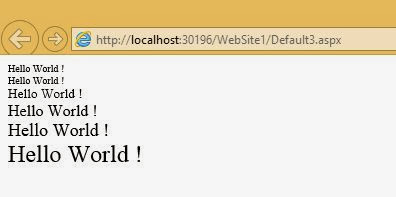
Lets take a simple example, change font size in asp.net using loop
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Change Font size inline code model</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<% for(int i=0;i<6;i++)
{ %>
<font size="<%=i %>" >Hello World ! </font><br />
<% } %>
</div>
</form>
</body>
</html>

Tidak ada komentar:
Posting Komentar