Introduction
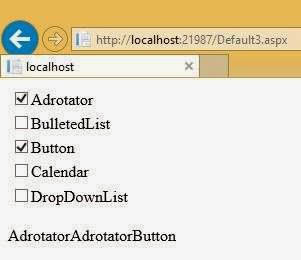
Every event occurs after the PostBack, or you can say after PostBack operation OnSelectedIndexChanged event is executed. In simple words when programmer is changing index of item in any list then OnSelectedIndexChanged event will execute.In above diagram, this CheckBoxList contains 5 item with index number 0 to 4. If you select first index then your OnSelectedIndexChanged Event will execute. This event will occur every time programmer change the selection.
Note : Without PostBack doesn't active your OnSelectedIndexChanged event.
Complete code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True" Height="31px" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged" Width="140px">
<asp:ListItem>Adrotator</asp:ListItem>
<asp:ListItem>BulletedList</asp:ListItem>
<asp:ListItem>Button</asp:ListItem>
<asp:ListItem>Calendar</asp:ListItem>
<asp:ListItem>DropDownList</asp:ListItem>
</asp:CheckBoxList>
<br />
</div>
<asp:Label ID="Label1" runat="server"></asp:Label>
</form>
</body>
</html>
Codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
foreach (ListItem item in CheckBoxList1 .Items)
{
if (item.Selected)
{
Label1.Text += item.Text;
}
}
}
}
Without PostBack
PostBack Output



Tidak ada komentar:
Posting Komentar