There are many options to change Text Style of the Text. Basically three types of styles available in ASP.NET such as Inline style sheet , Internal Style Sheet and external style sheet. Inline style sheet applies inside the tag. Now you can change text style of the text using inline style sheet.
OUTPUT.
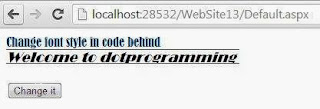
In this example we cover all font style like font name, underline ,size etc in code behind file
Output
<div style="font-family: 'Bernard MT Condensed'; font-size: medium; font-weight: 100; font-style: normal; font-variant: normal; color: #003366">
ASP.NET IS THE BASIC AND CORE PROGRAMMING LANGUAGE</div>
In this example we cover all font style like font name, underline ,size etc in code behind file
<%@ PageLanguage="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="font-family: 'Bernard MT Condensed'; font-size: medium; font-weight: 100; font-style: normal; font-variant: normal; color: #003366">
Change font style in code behind<br />
</div>
<asp:Label ID="Label1" runat="server"Text="Welcome to dotprogramming "></asp:Label>
<br />
<br />
<asp:Button ID="Button1"runat="server"onclick="Button1_Click"
Text="Change it"/>
</form>
</body>
</html>
Codebehind file
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Font.Name = "broadway";
Label1.Font.Underline = true;
Label1.Font.Size = FontUnit.Larger;
Label1.Font.Overline = true;
Label1.Font.Italic = true;
}
}



Tidak ada komentar:
Posting Komentar