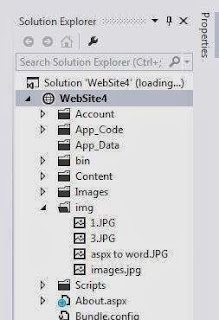
The Solution Explorer window
A solution is defined as a set of projects that are part of the same application in Visual Studio. The Solution Explorer window displays every project with its references and components. If you wish to view Solution Explorer in the IDE's panes, select View->Solution Explorer or press the CTRL+ALT+L keys together.When you create your application, components may be made up of forms, classes, modules, and any other file types. You can edit these items within the IDE by double-clicking these items through solution explorer.
The Solution Explorer window gives you a graphical representation of all the files your website have.
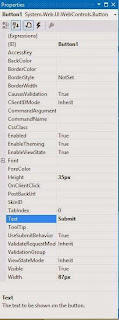
The Properties Window
As the name suggest, the properties window in Visual Studio is used to view all the properties for various objects at design time. When you are working with classes, such as TextBox and Web form, you need to change certain attribute of those classes. When you select a component or object in the Solution explorer window or designer, all the properties associated with the selected component are displayed in the properties window. Programmer can view and edit the properties of a file, folder, project or solution using the properties window.To view the properties window, Select View->Properties window in the menu bar or press the F4 key. Once the properties window is displayed, you can either view the list in alphabetical or categorized form of attributes. You can change the font, font size, back color, fore color, name, text and any other property control (such as button, TextBox) have.
If you want to view and modify the properties of controls, such as buttons or labels, then drag these controls on the form and select the control whose properties you want to modify. After selecting the appropriate control, the properties associated with that control are displayed in the Properties window.
Every individual control have its own properties, some are common among all like name, text, font. In other words the properties associated with a Button control are somewhat different from the properties associated with a Label control or from those associated with a Web Form. Note that some properties in the properties window appear in gray text. The properties appearing as gray are the read-only properties.
The Properties window also displays a toolbar containing various buttons. These buttons are explained, starting from left to right, as follows:
- Categorized: Enables you to group the properties for a control into categories. For example, when you select a Button control and click the Categorized button on the toolbar, the properties for the button control are grouped into categories, such as Accessibility, Appearance, Behavior, Data, Layout, and Misc.
- Alphabetical: Arranges the properties of a control alphabetically. By-default properties are sorted alphabetically.
- Properties: Displays the properties of a control.
- Events: Displays various events of the control.
- Property pages: Displays the Properly Pages dialog box for the selected component. You can use the Property pages dialog box to view and edit properties related to the configuration of the project.
The Properties window is a simple tool that provides you with several benefits. You can save time while programming by using new components because information about each components is easily available and graphically configurable. You can change the properties of the components at design time as well as properties for the project and project solution.


Tidak ada komentar:
Posting Komentar