Introduction
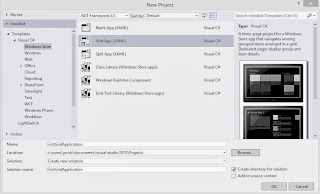
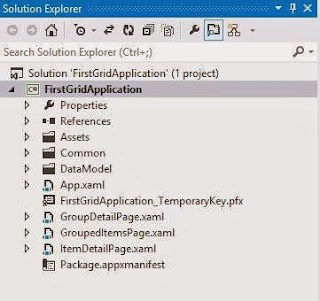
The Grid App is basically used for navigating between categories. User can search contents between categories for example, photo and video apps in Windows 8. In this article we will discuss basics about windows store Grid App. Lets start windows Store Grid Apps with some simple steps. Select File->New Project->Windows Store Grid (XAML) under the "Windows Store" category.App.xaml, where you can change your application name also provides markup for the content Host.
GroupedItemsPage.xaml, it is the first page of the application. It contains Application name, Group name, Item name with sub-title. It enables a user to select an item to navigate to the full-page item view, or to select a group label to navigate to the group details page.
GroupDetailPage.xaml, It shows Group name with short description and also item name with short description, and select an item to navigate to the full-page item view.
ItemDetailPage.xaml, which is the full-page view for an item.





Tidak ada komentar:
Posting Komentar