The Button Control
The Button control is used for performing action or generating events. There are two types of buttons are available in DOTNET library , First one is push button and another one is command Button. By Default you use push button if you want to make command button then assign some value to the command name property of the button. Button Control available in System.Web.UI.WebControl Class.If you want to perform some action on button control then you must use Click event of the button. You can run your JavaScript code in DOTNET easily so If you want to perform client-side events on Button control then you must use OnClientClick property of the Button.
OnClientClick : The Client-side script that is executed on a client-side OnClick
Example of Client side event and server side event
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script>
function Welcome() {
alert("Welcome, Example of client side");
}
</script>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Example of Server Side");
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="Submit" OnClick="Button1_Click" OnClientClick="Welcome()" />
</div>
</form>
</body>
</html>
Output <!DOCTYPE html>
<script>
function Welcome() {
alert("Welcome, Example of client side");
}
</script>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Example of Server Side");
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="Submit" OnClick="Button1_Click" OnClientClick="Welcome()" />
</div>
</form>
</body>
</html>
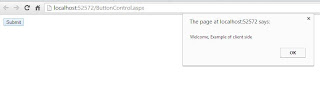
Your OutPut Shows that when you run your application first client side event will be executed after that run your server side event . According to Output diagram your client side code executed first
<script>function Welcome() {
alert("Welcome, Example of client side");
}
</script>
After that when you press "OK" button then your Server side code executed.
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Example of Server Side");
}


Tidak ada komentar:
Posting Komentar