The Table Control
The Table control helps create a table. The control is useful when you want to present data in a tabular format. This control exists within the System.Web.UI.WebControls namespace. Web designers often use tables for the right placement of elements in Web pages. You can create a Table at design-time or runtime, depending on The requirement of the project.Public Properties of the Table Class
Caption : Obtains or sets the text to render in an HTML caption element in a Table control.GridLines : Obtains or set the grid line style to display in the Table control
Example of the Table Control in ASP.NET
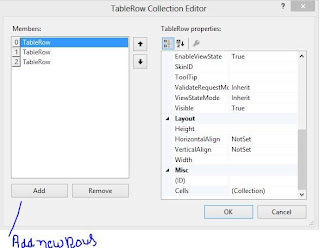
1. Add table rows to the Table Control with the help of the TableRow Collection Editor dialog box by selecting the Table control in the design-mode and clicking the ellipse(...) button in front of its Rows properties in the Properties window.
2. For adding new table rows to the Table control, click the Add button in the TableRow Collection Editor dialog box.
3. To add Table cells to a table row, click the ellipsis (...) button in front of its cells property on the right side of the TableRow Collection Editor dialog box.
4. For adding Table cells to a table row, click the Add button . You can set the Text to be displayed in a table cell by setting its Table property on the right side of the TableCell Collection Editor dialog box.
Example of How to use Table Control in ASP.NET
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Table ID="Table1" runat="server" GridLines="Both">
<asp:TableRow runat="server">
<asp:TableCell runat="server">Id</asp:TableCell>
<asp:TableCell runat="server">Name</asp:TableCell>
<asp:TableCell runat="server">Address</asp:TableCell>
</asp:TableRow>
<asp:TableRow runat="server">
<asp:TableCell runat="server">1</asp:TableCell>
<asp:TableCell runat="server">Dotprogramming</asp:TableCell>
<asp:TableCell runat="server">Chirawa </asp:TableCell>
</asp:TableRow>
<asp:TableRow runat="server">
<asp:TableCell runat="server">2</asp:TableCell>
<asp:TableCell runat="server">Narendra</asp:TableCell>
<asp:TableCell runat="server">Chirawa</asp:TableCell>
</asp:TableRow>
</asp:Table>
</div>
</form>
</body>
</html>
Output<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Table ID="Table1" runat="server" GridLines="Both">
<asp:TableRow runat="server">
<asp:TableCell runat="server">Id</asp:TableCell>
<asp:TableCell runat="server">Name</asp:TableCell>
<asp:TableCell runat="server">Address</asp:TableCell>
</asp:TableRow>
<asp:TableRow runat="server">
<asp:TableCell runat="server">1</asp:TableCell>
<asp:TableCell runat="server">Dotprogramming</asp:TableCell>
<asp:TableCell runat="server">Chirawa </asp:TableCell>
</asp:TableRow>
<asp:TableRow runat="server">
<asp:TableCell runat="server">2</asp:TableCell>
<asp:TableCell runat="server">Narendra</asp:TableCell>
<asp:TableCell runat="server">Chirawa</asp:TableCell>
</asp:TableRow>
</asp:Table>
</div>
</form>
</body>
</html>





Tidak ada komentar:
Posting Komentar