About menu control
The Menu control is another navigation control, which is also used to display site navigation information . The Menu control can however , displays the site structure vertically as well as horizontally. It can be used as a databound control , for example , binding the menu control with a SiteMapDataSource control. It can also retrieve the data to be displayed from the items that are added to the Item collection of the Menu control at runtime. The Menu control supports binding data with hierarchical datasource, such as XML files. You can also add the database items to the Menu control at runtime using the Item collection of the Menu control . The Menu control consists of one or more MenuItems properties displayed at different levels of hierarchy. Each MenuItem, in turn, consists of properties to set the style of the individual MenuItem. The menu control contains two types of menus:
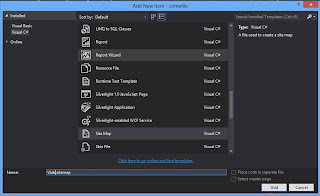
first take a "sitemap" file for binding menu control. Right click on your application name in solution explorer and select Web.sitemap file.
The Menu control is another navigation control, which is also used to display site navigation information . The Menu control can however , displays the site structure vertically as well as horizontally. It can be used as a databound control , for example , binding the menu control with a SiteMapDataSource control. It can also retrieve the data to be displayed from the items that are added to the Item collection of the Menu control at runtime. The Menu control supports binding data with hierarchical datasource, such as XML files. You can also add the database items to the Menu control at runtime using the Item collection of the Menu control . The Menu control consists of one or more MenuItems properties displayed at different levels of hierarchy. Each MenuItem, in turn, consists of properties to set the style of the individual MenuItem. The menu control contains two types of menus:
- Static menu -- This type of menu is displayed completely with all the menu options on the screen. The entire structure of the static menu, including the parent menu items and their sub menus, is visible.
- Dynamic menu -- This type of menu contains static part which is displayed on the screen as well as the dynamic part which appears when user passes the mouse pointer over the static part of the menu.
first take a "sitemap" file for binding menu control. Right click on your application name in solution explorer and select Web.sitemap file.
A sitemap is a xml file which include different siteMapNode.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="http://dotprogramming.blogspot.in" title="Programing" description="Its world best programming site">
<siteMapNode url="http://www.google.com" title="Google" description="" />
<siteMapNode url="http://www.msn.com" title="microsoft" description="" />
<siteMapNode url ="http://pc-gadgetworld.blogspot.in" title ="pc-gadget" description ="" >
<siteMapNode title ="left child" />
<siteMapNode title ="right child " />
</siteMapNode>
</siteMapNode>
</siteMap>
Diagrammatic view of sitemap file<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="http://dotprogramming.blogspot.in" title="Programing" description="Its world best programming site">
<siteMapNode url="http://www.google.com" title="Google" description="" />
<siteMapNode url="http://www.msn.com" title="microsoft" description="" />
<siteMapNode url ="http://pc-gadgetworld.blogspot.in" title ="pc-gadget" description ="" >
<siteMapNode title ="left child" />
<siteMapNode title ="right child " />
</siteMapNode>
</siteMapNode>
</siteMap>
Binding Menu with Sitemap file
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" Orientation="Horizontal" StaticDisplayLevels="2">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" Orientation="Horizontal" StaticDisplayLevels="2">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
</form>
</body>
</html>


Tidak ada komentar:
Posting Komentar