Webpage design is an arrangement of objects like content, images, sounds and videos etc. Contents, included in any web page is the killer part of the page. In this article, we will learn webpage design in blogspot and also learn how to setup a new theme in blogger using customized template.
Here're some steps for webpage design , these are:
Here're some steps for webpage design , these are:
Step-2 : Select New Blog button In left pane.
Step-3 : Both title and Address fields are required in blogger (think before writing that your webpage address directly show the written articles). Select given template (simple, dynamic views, Picture Window etc.) and click to "Create blog" button.
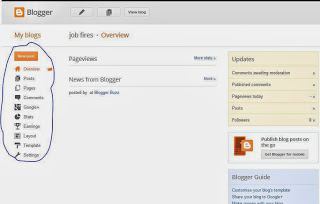
Step-4 : Select overview in Drop-down menu. Now you will see after selecting (post, Pages, Comments, Google+, Stats, Earning, Layout, Template and Settings)
Post/Page: You can write article using post and page with proper management.
Comments: User can give his/her own feedback to articles.
Google+: Share your published article on G+.
Stats: Check your website performance like Page Views , visitors location , pie chart etc.
Earning: Generate revenue and make money online.
Layout: Demonstration of the theme.
Template: Theme of blog (you can take backup of the template, also upload new template) .
Setting: Change your blog name, blog description, blog language, redirection, enable or disable permission using blog setting.
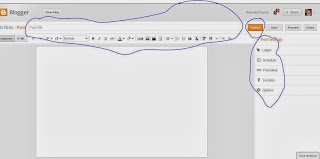
Step-5 : Select post in given toolbar.
Step-6 : Write quality post for best SEO (Search Engine Optimization) blog and click to publish button.
Step-7: Check your blog by click "view blog" button or directly you can run your blog with proper url. For example http://blog-name.blogspot.com/
In the next article i will let you know about to setup new theme in your blogger account.
In the next article i will let you know about to setup new theme in your blogger account.