In previous example we already explain How to use CheckBoxList Control. If you want to change BackGround color on OnIndex change method then use this algorithm.
Step-1 : Add item to the CheckBox List using Show smart tag
Step-2 : Handle SelectedIndexChanged Event
Step-3 : If you want to change BackGorgound color of the CheckBox List according to CheckBoxList Item then don't use System color enumeration.
Step-4 : Add Style Attribute in every selected item of CheckBoxList.
Complete Code:
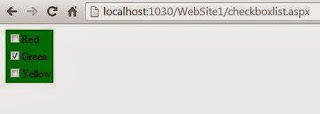
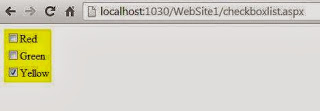
Output
Step-1 : Add item to the CheckBox List using Show smart tag
Step-2 : Handle SelectedIndexChanged Event
Step-3 : If you want to change BackGorgound color of the CheckBox List according to CheckBoxList Item then don't use System color enumeration.
Step-4 : Add Style Attribute in every selected item of CheckBoxList.
Complete Code:
<%@ PageLanguage="C#"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected voidCheckBoxList1_SelectedIndexChanged(objectsender, EventArgs e)
{
foreach (ListItem item inCheckBoxList1.Items)
{
if (item .Selected)
{
CheckBoxList1.Attributes.Add("Style", "BackGround-color:" + CheckBoxList1.SelectedItem.Text);
}
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Change CheckBoxList BackGround Color</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1"runat="server"AutoPostBack="True"
onselectedindexchanged="CheckBoxList1_SelectedIndexChanged">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
</asp:CheckBoxList>
</div>
</form>
</body>
</html>



Tidak ada komentar:
Posting Komentar