If you want to change Border-color of the checkbox programmatically then you should use Border-color property at codebehind.
lets take a simple example for completing the task. Take a webform control and place one checkBox and one button control onto the design window. Now at time we can handle onClick event.
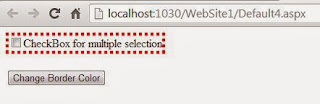
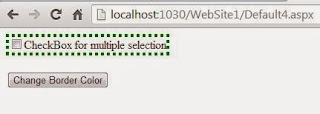
Output
lets take a simple example for completing the task. Take a webform control and place one checkBox and one button control onto the design window. Now at time we can handle onClick event.
<%@ PageLanguage="C#"AutoEventWireup="true"CodeFile="Default4.aspx.cs"Inherits="Default4"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBox ID="CheckBox1"runat="server"BorderColor="Red"
BorderStyle="Dotted"BorderWidth="4px"Text="CheckBox for multiple selection" />
<br />
<br />
<asp:Button ID="Button1"runat="server"onclick="Button1_Click"
Text="Change Border Color" />
</div>
</form>
</body>
</html>
Codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default4 : System.Web.UI.Page
{
protected voidPage_Load(object sender, EventArgs e)
{
}
protected voidButton1_Click(object sender, EventArgs e)
{
CheckBox1.BorderColor = System.Drawing.Color.Green;
}
}


Tidak ada komentar:
Posting Komentar