Introduction
Searches the collection for a ListItem with a Text property that equals the specified text(According to msdn library).Lets take an simple example to remove item from DropdownList using FindByText method. Basically this method works on collection.
Algorithm behind the scene is
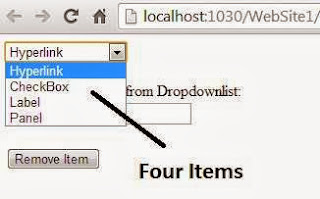
Step-1 : Bind DropdownList with some values
Step-2 : Drop TextBox and Button control to the design page.
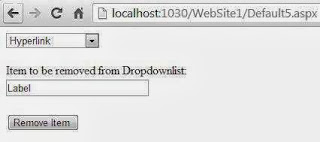
Step-3: First check the capacity of the DropdownList is more than 0 . if capacity is more than 0 then remove the item from the list using FindByText( ) method.
Step-4: End Program.
Complete code
<%@ PageLanguage="C#"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected voidButton1_Click(object sender, EventArgs e)
{
string item = TextBox1.Text;
if (DropDownList1 .Items .Capacity >0)
{
DropDownList1.Items.Remove(DropDownList1.Items.FindByText(item));
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1"runat="server"Height="20px"Width="124px">
<asp:ListItem>Hyperlink</asp:ListItem>
<asp:ListItem>CheckBox</asp:ListItem>
<asp:ListItem>Label</asp:ListItem>
<asp:ListItem>Panel</asp:ListItem>
</asp:DropDownList>
<br />
<br />
Item to be removed from Dropdownlist:<br />
<asp:TextBox ID="TextBox1"runat="server"Width="186px"></asp:TextBox>
<br />
<br />
<asp:Button ID="Button1"runat="server"Text="Remove Item "
onclick="Button1_Click"/>
<br />
<br />
</div>
</form>
</body>
</html>



Tidak ada komentar:
Posting Komentar