Introduction
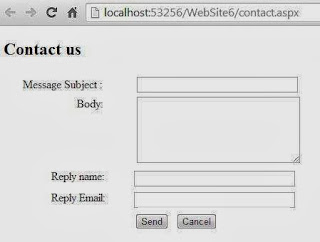
A contact us page contains some information about visitor who visit the site and he/she want to contact site- administrator. It contains some fields such as Message subject , Body, Reply name and Reply email.A simple snap of the contact us page.
For designing this type of contact us page first we should take a webform and after that drop some controls onit.
Designing methodology
Step-1 : Take a webform named as "contact.aspx"
Step-2 : For writing Contact Us , we should take division tag <div> </div>
for example
<div>
<h2>Contact us</h2>
</div>
<div style="text-align :center ; background-color :Green" >
<asp:Label ID="ResultLabel"runat="server"Text=""></asp:Label>
</div>
Step-4 : Place Label , TextBox with proper validation control on design form.
<div>
<table style="width: 100%;">
<tr>
<tdclass="style1">
<asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"
ControlToValidate="msubtxt"ForeColor="Maroon"ValidationGroup="c1">*</asp:RequiredFieldValidator>
Message Subject :
</td>
<td>
<asp:TextBox ID="msubtxt" runat="server" TabIndex="1"
ValidationGroup="c1" Width="222px"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<tdclass="style1"valign="top">
<asp:RequiredFieldValidatorID="RequiredFieldValidator2"runat="server"
ControlToValidate="bdytxt"ForeColor="Maroon"ValidationGroup="c1">*</asp:RequiredFieldValidator>
Body:</td>
<td>
<asp:TextBox ID="bdytxt" runat="server" Height="87px"
TabIndex="2"TextMode="MultiLine"
ValidationGroup="c1" Width="223px"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<tdclass="style1"valign="top">
<asp:RequiredFieldValidatorID="RequiredFieldValidator3"runat="server"
ControlToValidate="rplynmetxt"ForeColor="Maroon"ValidationGroup="c1">*</asp:RequiredFieldValidator>
Reply name:</td>
<td>
<asp:TextBox ID="rplynmetxt" runat="server" TabIndex="3" ValidationGroup="c1"
Width="222px"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<tdclass="style1"valign="top">
<asp:RequiredFieldValidatorID="RequiredFieldValidator4"runat="server"
ControlToValidate="rplyemltxt"ForeColor="Maroon"ValidationGroup="c1">*</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="rplyemltxt"ForeColor="Maroon"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
ValidationGroup="c1">*</asp:RegularExpressionValidator>
Reply Email:</td>
<td>
<asp:TextBox ID="rplyemltxt"runat="server"TabIndex="4"ValidationGroup="c1"
Width="222px"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<tdclass="style1"valign="top">
</td>
<td>
<asp:Button ID="Button1"runat="server"Text="Send"ValidationGroup="c1"
onclick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="Cancel" ValidationGroup="c1" />
</td>
<td>
</td>
</tr>
</table>
</div>
Code View
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Net.Mail;
public partial class contact : System.Web.UI.Page
{
protected voidPage_Load(object sender, EventArgs e)
{
}
protected voidButton1_Click(object sender, EventArgs e)
{
try
{
MailMessage msg = newMailMessage();
msg.From = new MailAddress(rplyemltxt.Text);
msg.To.Add("Email id here");
msg.Subject = msubtxt.Text;
msg.Body = "Name:" + rplynmetxt.Text + "<br/> Email : " + rplyemltxt.Text + "<br/>Subject :" + msubtxt.Text + "<br/>Contents :"+ bdytxt.Text;
msg.IsBodyHtml = true;
SmtpClient smt = newSmtpClient("smtp.gmail.com", 587);
smt.EnableSsl = true;
smt.Credentials = new System.Net.NetworkCredential("Email id here", "your account password ");
smt.Send(msg);
ResultLabel.Text = "Send Message";
}
catch (Exceptionex)
{
ResultLabel.Text = ex.Message;
}
}
protected voidButton2_Click(object sender, EventArgs e)
{
msubtxt.Text = "";
bdytxt.Text = "";
rplyemltxt.Text = "";
rplynmetxt.Text = "";
}
}
msg.To.Add("Email id here"); // pass your gmail id
smt.Credentials = new System.Net.NetworkCredential("Email id here", "your account password "); // again pass same gmail id and pass here in the code which is mentioned above.
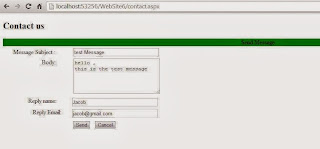
Output of the Contact page
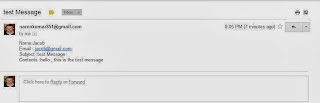
Email Output




Tidak ada komentar:
Posting Komentar